When I made this game I was a beginner in code. I used a very simple pathfinding algorithm. Flood fill algorithm. I think it's not the best solution, but for my level at this time, it was relatively easy to code.
For the movement of the unit you mark the destination tile by a 0, and from it you add +1 in the 4 adjacency tiles, and repeat the operation for each next tiles. You have to ignore the tile which has already a number. Then your unit just needs to choose in his 4 adjacency tiles the tile with the smallest number and go to it. And repeat the operation until it reaches the destination tile.
For the green zone where you can see the possible destinations of the unit, I use the same method. If the unit has a movement of 4. From the unit position (0) I add +1 to the adjacency tiles etc. I draw a green square on each tiles and ignore the tiles with another unit or obstacle. When I reach 5, I stop the algorithm so I can see the green zone.
Then I can choose a tile in this zone.
When I click on a green tile, this tile become the destination tile with a 0, and I repeat the algorithm until it reaches the selected unit. Then the unit has just to go to the destination like I said before.
It's not the best solution but it worked for my little game, if I had to create a new one now, I probably use another method.
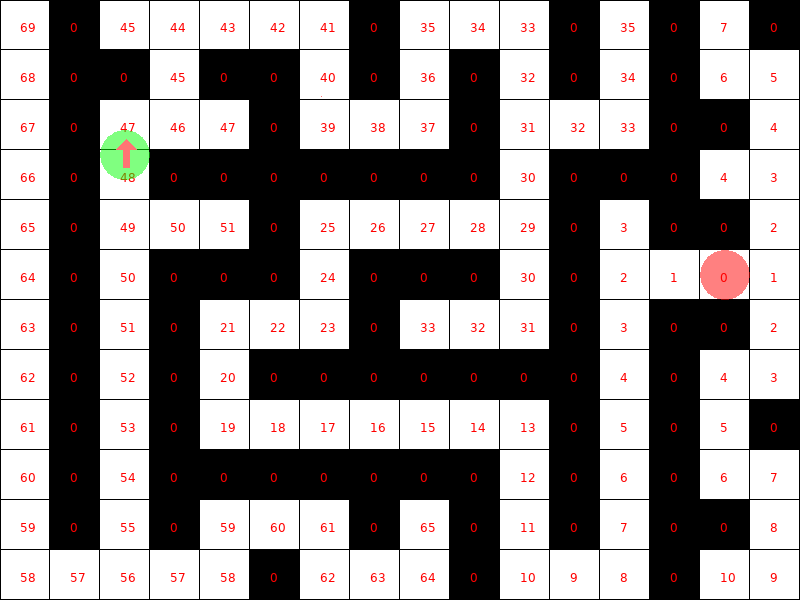
When I was doing my tests I tried with a maze (red circle is the destination), with this method you are sure to have the smallest path to the destination, if you already know it of course
My goal in the future is to create a full game like this. Recently I’m learning how to create simple online browser games. It would be great if I can create an online version of grid wars ;)
← Return to game
Comments
Log in with itch.io to leave a comment.
This game is really good! I was thinking about making a strategy game myself, how do you make the "movement" (select unit then select where to go)
Thank you!
When I made this game I was a beginner in code. I used a very simple pathfinding algorithm. Flood fill algorithm. I think it's not the best solution, but for my level at this time, it was relatively easy to code.
For the movement of the unit you mark the destination tile by a 0, and from it you add +1 in the 4 adjacency tiles, and repeat the operation for each next tiles. You have to ignore the tile which has already a number.
Then your unit just needs to choose in his 4 adjacency tiles the tile with the smallest number and go to it. And repeat the operation until it reaches the destination tile.
For the green zone where you can see the possible destinations of the unit, I use the same method.
If the unit has a movement of 4. From the unit position (0) I add +1 to the adjacency tiles etc. I draw a green square on each tiles and ignore the tiles with another unit or obstacle. When I reach 5, I stop the algorithm so I can see the green zone.
Then I can choose a tile in this zone.
When I click on a green tile, this tile become the destination tile with a 0, and I repeat the algorithm until it reaches the selected unit. Then the unit has just to go to the destination like I said before.
It's not the best solution but it worked for my little game, if I had to create a new one now, I probably use another method.
I understood the algorithm thanks to this image :
When I was doing my tests I tried with a maze (red circle is the destination), with this method you are sure to have the smallest path to the destination, if you already know it of course
Wow thank you for such a detailed response!
Are you gonna work on this or abbandon it?
I’m gonna work on it :)
My goal in the future is to create a full game like this. Recently I’m learning how to create simple online browser games. It would be great if I can create an online version of grid wars ;)